- EX Community
- Community Help
- Community Help Archive
- Re: Banner Pictures?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
Accepted Solutions
Thanks for the clarification. Giulia
So there is some logic applied to the image display for the list of blogs. When there is a blog banner but no inline image then the Blog banner is shown with the blog preview as shown in the screenshot. However when there is an inline image it is shown as it is set as a higher priority than the Blog Banner. There also seems to be some logic where the first image inserted into the blog is shown as the preview so if you insert several images and the blog banner it will show whichever image is first inserted inline. So if you want a certain image to show in the preview insert it first and then insert the others. I was thinking that it would choose images from top to bottom in the blog post but it doesn't have that logic apparently. This is the way it was designed and I doubt it will be changed but at least you know so you know how to get the solution you're looking for.
Mark
EX Community Manager
Good question I've been wondering that too but just never asked!
Updated: If you want to know about banner dimensions read below.
The banner images are set to specific dimensions. There is likely a set width that may adjust a bit based on the dimensions of your open browser window. There is also a maximum height for it to display. To ensure a consistent look it restricts from stretching/distorting the image and shows it in its intended ratio based on original width and auto adjusts the height from there. There is some controls to show the top, middle or bottom of the banner image. From what I found previously 2000px by 200px high is the recommended banner dimensions.
Mark
EX Community Manager
I guess what I'm asking is - sometimes if you go to someone's page and they have a blog up with a banner you can see the whole image when you click on their content from their home page. Here's an example:
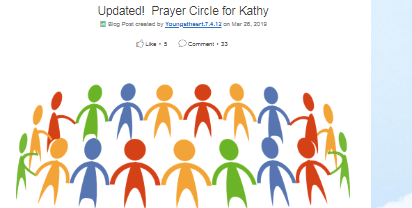
The banner looks like this on the blog itself:
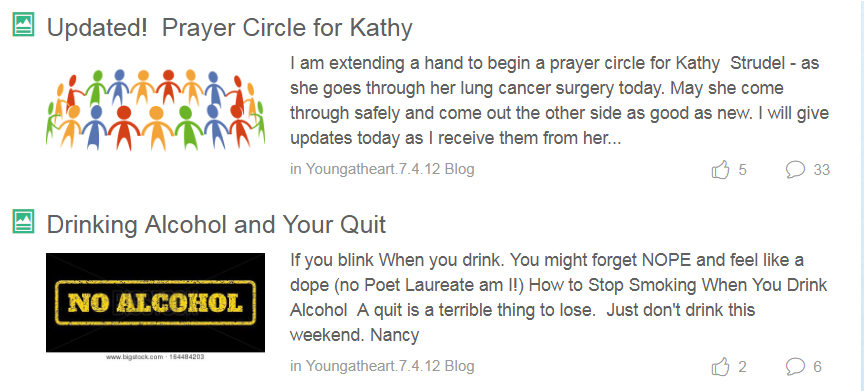
And when you go to her page and look at her "content" you see the whole image:
But on this other blog of hers the banner is...:
Yet the image that shows up on her page when you click on content shows the image she put directly into the blog post itself (the multicolored people), not the banner image of the two hands.
===============================
The first one is NOT the banner image, the second one is. Makes no sense to me. Why is the first one pulling up the interior blog image for viewing and not the banner image? Does the one override the other? Obviously that must be the answer?
None of this really matters a whole lot, but I just would love to see the full banner image displayed in people's content. And it's frustrating because sometimes you do and sometimes you don't. Because the full image is really interesting a) and b) can answer some questions and give a fuller emotional/psychological dimension as to why the person chose that image.
Thanks for the clarification. Giulia
So there is some logic applied to the image display for the list of blogs. When there is a blog banner but no inline image then the Blog banner is shown with the blog preview as shown in the screenshot. However when there is an inline image it is shown as it is set as a higher priority than the Blog Banner. There also seems to be some logic where the first image inserted into the blog is shown as the preview so if you insert several images and the blog banner it will show whichever image is first inserted inline. So if you want a certain image to show in the preview insert it first and then insert the others. I was thinking that it would choose images from top to bottom in the blog post but it doesn't have that logic apparently. This is the way it was designed and I doubt it will be changed but at least you know so you know how to get the solution you're looking for.
Mark
EX Community Manager
Thanks for YOUR clarification!
Absolutely!
Mark
EX Community Manager